 Pública
Pública Hola a todos,
Siguiendo con el género «Paisaje» y como fotógrafo escogido Per Bak Jensen, os adjunto mi trabajo realizado durante esta PEC.
 Pública
Pública Hola a todos,
Siguiendo con el género «Paisaje» y como fotógrafo escogido Per Bak Jensen, os adjunto mi trabajo realizado durante esta PEC.
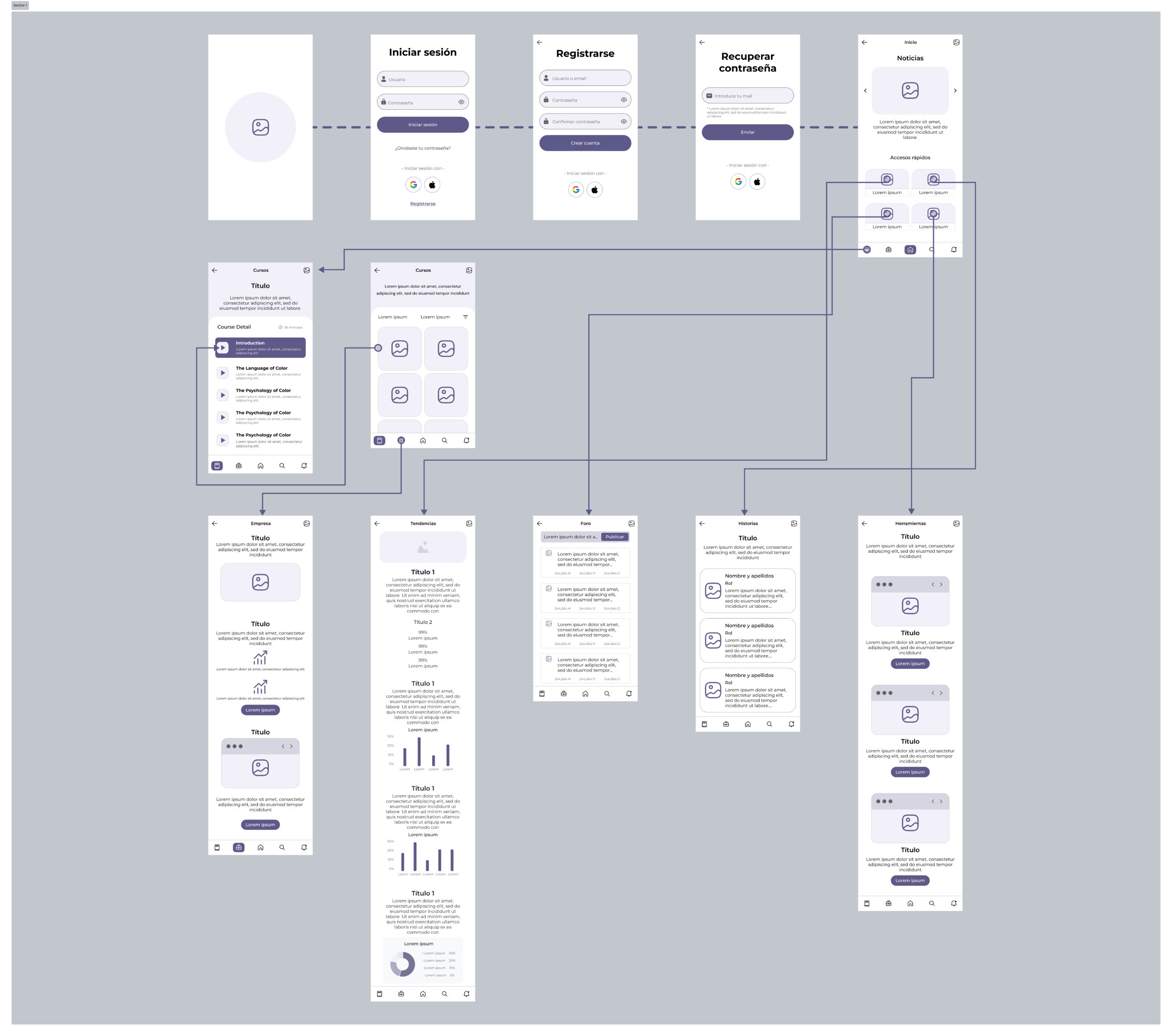
Para este reto se ha optado por diseñar la aplicación para una tienda online de maquillaje con el objetivo es mejorar la experiencia de usuario al buscar y comprar este tipo de productos. Para ello se han diseñado dos versiones: una más simple y tradicional, y otra que integra Realidad Aumentada (RA).
Adicionalmente, es importante destacar que ambos prototipos son de baja fidelidad, pero permiten distinguir la inclusión de RA y el contenido de la aplicación. En concreto, se han diseñado las páginas principales para entender el funcionamiento de ambas versiones, así como la navegación en ellas. La interacción y páginas de botones secundarios como inicio de sesión, carrito de compra, lista de favoritos, entre otros, no han sido incluidos. Además, la navegación en los prototipos se ha realizado con un único ejemplo de producto: coloretes.
Para la primera versión de la aplicación se ha diseñado una interfaz sencilla y fácil de usar.
Comienza con una página de carga para destacar la marca, seguida de la página de inicio que muestra los productos destacados y una barra de búsqueda para encontrar productos específicos.

Otra sección es la página de categorías en la cual se presenta una lista con los diferentes tipos de productos que ofrece la tienda. También se ha desarrollado el ejemplo de cómo se visualizaría una categoría en concreto, tomando como ejemplo los coloretes; el diseño es similar a la página de inicio para que este sea coherente e intuitivo.

Finalmente, se ha diseñado la pagina de producto. Esta pagina se abre cuando el usuario selecciona el producto en el que esta interesado, ya sea desde la página inicial o desde una categoría en específico. Esta página ofrece información detallada de cada producto, así como fotos de este.


La segunda versión es un poco más desarrollada ya que incluye funcionalidades de realidad aumentada.
En primer lugar, se ha decidido integrar dos nuevos botones en la barra de búsqueda.

El primer botón permite a los usuarios buscar productos utilizando imágenes. Esto resulta muy útil para cuando los usuarios no conocen el nombre del producto, pero desean encontrar algo similar que ha visto en anuncios, en Internet, de amigos y/o en otros lugares. El segundo botón permite buscar productos escaneando el código de barras del producto, lo que simplifica la búsqueda y facilita la compra de productos específicos.

En segundo lugar, esta versión también cuenta con RA en la página del producto. Esta herramienta permite a los usuarios probar los productos en tiempo real utilizando la cámara de su dispositivo. Esta función les brinda la oportunidad de ver cómo quedaría un producto específico antes de tomar una decisión de compra, lo que mejora la confianza y la satisfacción del cliente.

Cuando se habla de realidad aumentada es común que nuestra mente lo asocie a moverse en un espacio virtual que simula un entorno real. No obstante, en este ejemplo, se ha decidido implementar la RA en el sector del comercio dado que las compras en línea son cada vez más habituales. Adicionalmente, en la actualidad, algunas tiendas no cuentan con un establecimiento físico como, por ejemplo, Shein, lo que resulta en una compra “a ciegas”. Además, en este sector en concreto, algunas veces existe la imposibilidad de probar físicamente los productos debido a cuestiones de higiene.
Por ende, esta propuesta permite al usuario explorar los productos usando la cámara de su dispositivo, lo que brinda una experiencia más atractiva y personalizada.
 Pública
Pública ¡Hola a todos!
En esta primera entrega me he decantado por el género «Paisaje». Tras analizar los diferentes fotógrafos propuestos, he optado por analizar con más detalle las fotografías de Per Bak Jensen.
Adicionalmente, para la portada y el cierre, he incorporado dos imágenes que, a priori, se rigen por la ley de los tercios, pero son fotografías tomadas durante uno de mis viajes. ¡Parece ser que mis mejores fotos son cuando viajo!
Sin embargo, espero que os gusten las fotografías que he realizado para esta actividad.
En la siguiente entrada se analizará la interacción de dos aplicaciones: una diseñada para dispositivos móviles y otra para ordenadores. Este análisis se centrará en aspectos como la usabilidad, el feedback, la consistencia y otros elementos clave que influyen en la interfaz.
Antes de comenzar con el análisis, es importante entender qué es una interfaz. Según Ballester Rubio (s. f.), una interfaz es el soporte mediante el cual dos sistemas intercambian información. Es relevante destacar que existen las interfaces de usuario, donde al menos uno de los elementos de la interacción es un componente informático de hardware y/o software.
Para este análisis, se tendrán en cuenta tanto los principios establecidos por Don Norman como las diez reglas básicas de Nielsen y Molich, que abarcan aspectos como las affordances, los significantes, el feedback, la visibilidad del estado del sistema, la consistencia, la prevención de errores, entre otros.
Teniendo en cuenta lo mencionado anteriormente, el objetivo es el análisis tanto de aspectos positivos como negativos en cada aplicación.
Para este análisis, se ha seleccionada la conocida web del supermercado LIDL.
La primera interacción es referente proceso de inicio de sesión. Al dirigir el cursor al icono Identifícate, se despliega un menú con la posibilidad de iniciar sesión, así como enlaces adicionales como recuperar la contraseña, registrarse, mis pedidos, mis datos de acceso, etc. Sin embargo, en este proceso de inicio de sesión surgen dos problemas:


En resumen, hay un problema respecto a la usabilidad y consistencia de la interfaz. La falta de persistencia del menú desplegable al mover accidentalmente el cursor fuera de la ventana junto a la duplicación de opciones de inicio de sesión pueden dificultar la interacción con la aplicación. Esto también puede interpretarse como una falta de visibilidad del sistema, ya que el menú desaparece sin informar sobre lo que está sucediendo.
En segundo lugar, se ha detectado una duplicidad en los menús de navegación: uno en formato hamburguesa y otro en formato horizontal. Si se abre el menú hamburguesa, se puede observar, por un lado, que contiene la misma información que el menú tradicional y, por otro lado, que además contiene subpáginas de gran interés, contenido que falta en el menú horizontal. En consecuencia, hay una duplicidad en los accesos principales en ambos menús: Compra online, En tu tienda, Lidl Plus, Recetas. Para solucionar esto, es recomendable mantener un solo menú que incluya los desplegables hacia otras páginas de manera organizada.

En resumen, al igual que en el caso anterior, se detecta una duplicidad de elementos. La duplicidad en los menús de navegación indica una falta de consistencia en el diseño de la aplicación, ya que el mismo contenido se presenta de diferentes maneras.
En este caso, se han detectado espacios en blanco en el menú. En el menú hamburguesa hay secciones en las que hay un espacio vacío debajo, lo puede dar a entender de que se trata de un error. Si se analiza con perspectiva, parece que se busca mantener una alineación entre las páginas principales, pero aquellas que no tienen subpáginas quedan con un bloque en blanco debajo. Lo recomendable es ajustar dicha alineación y, en todo caso, destacar mediante la tipografía aquellas páginas principales y aquellas que son secciones de dicha página.

La existencia de estos espacios en blanco puede contradecir el principio de learnability, que se refiere a la facilidad con la que el usuario puede aprender a usar la aplicación y recordar cómo realizar determinadas acciones (ídem), puesto que el usuario puede pensar que faltan subpáginas y que se trata de un error de la aplicación. No obstante, sabiendo el significado de estos espacios, se pueden interpretar como significantes ya que indican la ausencia de elementos en el menú.
Esta interacción es positiva. Al presionar el botón «Enviar» para restablecer la contraseña, se muestra un mensaje indicando que se enviará un correo electrónico para restablecerla. Además, proporciona información adicional sobre posibles fallos en el envío, como la recomendación de revisar si se ha introducido correctamente el correo electrónico.

Como se comentaba al inicio, hay un feedback y una visibilidad del estado del sistema positivos. En consecuencia, se le brinda al usuario la capacidad de reconocer, diagnosticar y resolver errores de manera efectiva, puesto que se le informa sobre el estado del sistema y se le ofrecen posibles soluciones.
Por otro lado, se pueden identificar affordances, ya que la opción de restablecer la contraseña está claramente indicada, lo que le facilita al usuario su interacción con la aplicación.
Para este análisis, se ha seleccionada la aplicación SMOU.
La aplicación proporciona un feedback cuando el usuario quiere darse de baja. Al acceder a Mi perfil y solicitar Darme de baja se carga una página para indicar los motivos. Tras este proceso, se observa un error y la aplicación devuelve una ventana con dicha información.

Se puede observar, por un lado, que la visibilidad del estado del sistema es adecuada, ya que se muestra un mensaje claro al usuario indicando el proceso que se está llevando a cabo. Por otro lado, las acciones disponibles para el usuario (affrodances), como solicitar darse de baja, están claramente indicadas en la aplicación. Finalmente, los usuarios pueden reconocer, diagnosticar y recuperarse de errores gracias al mensaje que indica el error y los pasos a seguir.
Hay una consistencia clara en el diseño de los botones. Al acceder al menú inferior para seleccionar un servicio, se puede observar que los botones primarios se distinguen claramente de los secundarios y terciarios, lo que permite una identificación rápida. Además, los botones de los servicios están acompañados de iconos fácilmente reconocibles. Por ejemplo, para el servicio de bicicletas, el icono es una bicicleta, y para el servicio de taxis, un taxi. Por otro lado, al cambiar de servicio, se actualizan los botones de la parte superior derecha con las opciones del servicio seleccionado.

Como se comentaba, la consistencia es evidente en la diferenciación de los botones primarios, secundarios y terciarios. Adicionalmente, las affrodances, como seleccionar un tipo servicio, están claramente indicadas y la presencia y ausencia de iconos asociados a los botones actúan como significantes que señalan al usuario las acciones disponibles asociadas a al servicio seleccionado.
Al seleccionar el transporte público se pueden observar los botones correspondientes a los servicios de metro, bus, tram, FGC y rodalies. A primera vista, puede parecer que al seleccionar uno de estos botones se elige exclusivamente ese servicio. Por ejemplo, al hacer clic en el botón Metro, el usuario puede entender que se seleccionará únicamente ese servicio. Sin embargo, estos botones funcionan en realidad como filtros ya aplicados. Si se observan las siguientes imágenes, se puede comprobar que, al seleccionar uno de estos botones, este se opaca y se deshabilita su vínculo en el mapa. Por ejemplo, si seleccionamos metro y bus, estas ya no aparecen en el mapa. Para solucionarlo, es recomendable añadir un breve comentario indicando que estos botones representan los filtros aplicados.

En resumen, se identifica un posible problema de affordances percibidas, ya que los botones del transporte público pueden ser malinterpretados como opciones de selección exclusiva en lugar de filtros aplicados. No obstante, entendiendo su funcionalidad, la opacidad e inhabilitación de los botones seleccionados actúan como significantes que señalan al usuario qué filtros están activos e inactivos.
Finalmente, en el servicio de Bicing , cuando se quiere desbloquear una bicicleta para su uso, hay un buen feedback por parte de la aplicación.

Al igual que con la primera interacción analizada de esta aplicación, la visibilidad del estado del sistema es adecuada, ya que durante todo el proceso se indican los pasos que se están llevando a cabo. Por otro lado, las affordances, como escanear el QR o escribir el código de forma manual, están correctamente identificadas. Por último, los usuarios pueden reconocer, diagnosticar y recuperarse de errores gracias al feedback presente final del proceso, pues se muestra un mensaje indicando el error producido.
En definitiva, en una misma aplicación pueden presenciarse aspectos positivos y negativos simultáneamente, incluso en la misma interacción.
Es importante hacer uso de las buenas practicas con tal de satisfacer las necesidades y mejorar la experiencia de los usuarios.
Ballester Rubio, B. (s. f.). Cuaderno de interfaces. https://quadern-interficies.recursos.uoc.edu/es/
C, F. (2020, 19 junio). Los 5 principios IxD – Prototypr. Medium. https://blog.prototypr.io/los-5-principios-ixd-b28abeef8ca9
Mitra, M. (2020, 13 abril). 10 most important interaction design principles. Mantra Labs. https://www.mantralabsglobal.com/blog/10-basic-principles-of-interaction-design/
¡Hola!,
Adjunto el informe junto al póster de presentación y el vídeo sobre la automatización en el mundo laboral. En el informe, además del análisis de la problemática, podréis encontrar información detallada sobre los wireframes y el póster.
Adicionalmente, os adjunto también aquí los enlaces a Figma:



¡Hola! Adjunto mi análisis y crítica de una problemática social del ámbito digital. Espero que os sea de interés.